
[ 3D Web : Front&Back_Type Script ]
타입스크립트 트랜스파일링 설정 : ' tsconfig ' 의 옵션 총 정리.
∇ 타입스크립트's 트랜스파일링(컴파일) 설정 : tsconfig 옵션
목 차
1. 타입스크립트 컴파일 설정.
1-1. tsconfig 생성
1-2. tsconfig 전역 속성
2. compilerOptions 옵션 설명
2-1. Language and Environment 옵션
2-2. Modules 옵션
2-3. interop Constraints 옵션
2-4. JavaScript Support 옵션
2-5. Emit 옵션
2-6. Type Checking 옵션.
2-7. completeness 옵션.
Ⅰ. 타입스크립트 컴파일 설정.
☆ 'tsconfig.json' 은
타입스크립트를 자바스크립트로 변환시키기 위한 "컴파일 설정을 한꺼번에 정의 해놓은 파일"
+ 프로젝트를 컴파일 하는데 필요한 [ 루트-파일, 컴파일 옵션 ] 등을 상세히 설정 가능합니다. !
- 보통, tsconfig.json 파일은 TypeScript 프로젝트의 루트 디렉토리(Root Directory)에 위치합니다.
== tsconfig.json 파일이 프로젝트에 잇다면 vscode는 우리가 타입스크립트로 개발한다는 것을 인식. !
++ "tsconfig" 에서 옵션들을 미리 정의해 놓게되면,
더 이상 컴파일 할 때 명령어에 일일히 대상 파일이나 옵션을 지정해주지 않아도 됩니다.
== tsc 나 ts-node 명어러를 그냥 실행하게 되면,
현재 폴더에 있는 tsconfig 설정 내용으로 기준으로 프로젝트에서 소스코드를 변환(컴파일)하게 됩니다!
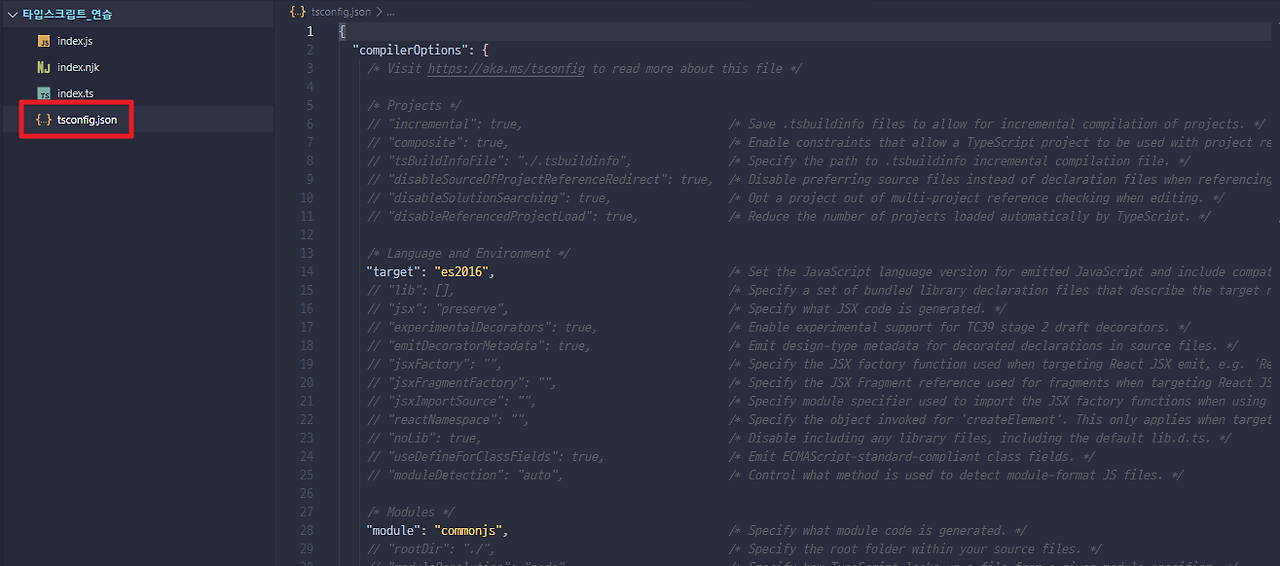
Ⅰ - 1. tsconfig 생성.
> tsc --init
위 명령어를 터미널에서 실행하게 되면, 미리 작성된 tsconfig.json 파일을 자동으로 만들어줍니다.
파일을 열어보게되면 무수히 많은 옵션들의 요청이...


Ⅰ - 2. tsconfig 전역 속성.
※ tsconfig 전역 속성이란, "파일의 최상위에 위치하고 있는 속성들"을 말합니다.
{
// TypeScript 컴파일러의 옵션들을 지정하는 속성
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"strict": true,
"sourceMap": true
// ... 무수히 많은 속성들
},
// 컴파일할 파일들의 개별 목록을 지정하는 속성
"files": ["src/main.ts", "src/utils.ts"],
// 컴파일할 파일들을 지정하는 속성 (와일드 카드 패턴으로 묶어 표현)
"include": [ "src/**/*.ts" ],
// 컴파일 대상에서 제외할 파일들을 지정하는 속성
"exclude": [ "node_modules", "**/*.test.ts" ],
// 다른 tsconfig.json 파일을 상속받아서 설정을 재사용할 수 있게 해주는 속성
"extends": "./configs/base.json",
// 여러 개의 하위 프로젝트로 구성된 프로젝트의 의존 관계를 지정하는 속성
"references": [
{ "path": "./subproject1" },
{ "path": "./subproject2" }
],
// 타입 습득(type acquisition)과 관련된 옵션들을 지정하는 속성
"typeAcquisition": {
"enable": true,
"include": ["jquery"],
"exclude": ["react"]
},
// watch 모드와 관련된 옵션들을 지정하는 속성
"watchOptions": {
"watchFile": "useFsEvents",
"watchDirectory": "useFsEvents",
"fallbackPolling": "dynamicPriority"
}
}
++ 정말 많은 종류의 전역 속성들이 존재.
-->> 주로 쓰이는 다섯가지 속성들,
: [ compilerOptions, files, include, exclude, extends ] 정도...
◇ files.
√ 프로젝트에서 컴파일 한 파일들의 목록을 명시적으로 지정하는 속성입니다.
√ files 속성은 밑에 나올 exclude보다 우선순위가 높습니다.
= > files가 생략되면, include 혹은 exclude 속성으로 컴파일 대상을 결정합니다.
{
"files": [ // 파일 확장자까지 정확히 작성해줘야 한다
"src/main.ts",
"src/utils.ts",
"src/types.d.ts"
]
}
◇ extends.
√ extends는 다른 tsconfig.json 파일의 설정들을 가져와서 재사용 가능하게 해주는 옵션입니다.
--> 보통 extends 속성은 tsconfig.json 파일의 최상위에 위치합니다.
ex) config/base.json 파일의 속성 설정이 현재 tsconfig.json 파일에 포맷이 맞으면, base파일의 설정을 상속 받습니다.
// config/base.json
{
"compilerOptions": {
"noImplicitAny": true,
"strictNullChecks": true
}
}{
"extends": "./configs/base",
"compilerOptions": {
"strictNullChecks": false
},
"files": [
"src/main.ts",
"src/utils.ts",
"src/types.d.ts"
]
}
◇ include.
√ include 속성은 files 속성처럼 , 같은 프로젝트에서 컴파일한 파일들을 지정하는 속성이지만,
"와일드 카드 패턴" 으로 지정한다는 차이점이 있습니다.
√ files 속성과는 달리,
exclude보다 약해서 include에 명시되어 있더라도 exclude에도 명시되어 있으면 제외됩니다.
{
"compilerOptions": {
...
},
"include": [
"src/*.ts", // src 디렉토리에 있는 모든 .ts 파일
"dist/test?.ts" // dist 디렉토리에 있는 test1.ts, test2.ts , test3.ts ..등에 일치
"test/**/*.spec.ts" // test 디렉토리와 그 하위 디렉토리에 있는 모든 .spec.ts 파일
]
}
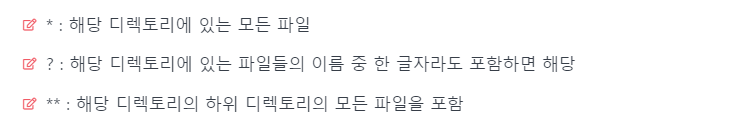
* 와일드 카드 패턴이란?
: tsconfig.json 파일에서 include나 exclude 속성에 사용 가능한 파일이나 디렉토리를 그룹화하여 일치시키는 기호.

◇exclude.
√ exclude 속성은 프로젝트에서 컴파일 대상에서 제외할 파일들을 // 와일드카드 패턴으로 지정하는 속성입니다.
-- include의 반대 버전.
{
"compilerOptions": {
...
},
"exclude": [
"node_modules", // node_modules 디렉토리를 제외
"**/*.test.ts" // 모든 .test.ts 파일을 제외
]
}
◇compilerOptions.
√ 컴파일 대상 파일들을 어떻게 변환할지를 세세히 정하는 옵션 영역입니다.
+ 정말 많은 옵션들
{
"compilerOptions": {
/* 기본 옵션
* ------------------------------------------------------------------------------------------------------------------------------------------------ */
"incremental": true, /* 증분 컴파일 활성화 */
"target": "es5", /* ECMAScript 목표 버전 설정: 'ES3'(기본), 'ES5', 'ES2015', 'ES2016', 'ES2017','ES2018', 'ES2019', 'ES2020', or 'ESNEXT'. */
"module": "esnext", /* 생성될 모듈 코드 설정: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015', 'es2020', or 'ESNext'. */
"lib": ["dom", "dom.iterable", "esnext"], /* 컴파일 과정에 사용될 라이브러리 파일 설정 */
"allowJs": true, /* JavaScript 파일 컴파일 허용 */
"checkJs": true, /* .js 파일 오류 리포트 설정 */
"jsx": "react", /* 생성될 JSX 코드 설정: 'preserve', 'react-native', or 'react'. */
"declaration": true, /* '.d.ts' 파일 생성 설정 */
"declarationMap": true, /* 해당하는 각 '.d.ts'파일에 대한 소스 맵 생성 */
"sourceMap": true, /* 소스맵 '.map' 파일 생성 설정 */
"outFile": "./", /* 복수 파일을 묶어 하나의 파일로 출력 설정 */
"outDir": "./dist", /* 출력될 디렉토리 설정 */
"rootDir": "./", /* 입력 파일들의 루트 디렉토리 설정. --outDir 옵션을 사용해 출력 디렉토리 설정이 가능 */
"composite": true, /* 프로젝트 컴파일 활성화 */
"tsBuildInfoFile": "./", /* 증분 컴파일 정보를 저장할 파일 지정 */
"removeComments": true, /* 출력 시, 주석 제거 설정 */
"noEmit": true, /* 출력 방출(emit) 유무 설정 */
"importHelpers": true, /* 'tslib'로부터 헬퍼를 호출할 지 설정 */
"downlevelIteration": true, /* 'ES5' 혹은 'ES3' 타겟 설정 시 Iterables 'for-of', 'spread', 'destructuring' 완벽 지원 설정 */
"isolatedModules": true, /* 각 파일을 별도 모듈로 변환 ('ts.transpileModule'과 유사) */
/* 엄격한 유형 검사 옵션
* ------------------------------------------------------------------------------------------------------------------------------------------------ */
"strict": true, /* 모든 엄격한 유형 검사 옵션 활성화 */
"noImplicitAny": true, /* 명시적이지 않은 'any' 유형으로 표현식 및 선언 사용 시 오류 발생 */
"strictNullChecks": true, /* 엄격한 null 검사 사용 */
"strictFunctionTypes": true, /* 엄격한 함수 유형 검사 사용 */
"strictBindCallApply": true, /* 엄격한 'bind', 'call', 'apply' 함수 메서드 사용 */
"strictPropertyInitialization": true, /* 클래스에서 속성 초기화 엄격 검사 사용 */
"noImplicitThis": true, /* 명시적이지 않은 'any'유형으로 'this' 표현식 사용 시 오류 발생 */
"alwaysStrict": true, /* 엄격모드에서 구문 분석 후, 각 소스 파일에 "use strict" 코드를 출력 */
/* 추가 검사 옵션
* ------------------------------------------------------------------------------------------------------------------------------------------------ */
"noUnusedLocals": true, /* 사용되지 않은 로컬이 있을 경우, 오류로 보고 */
"noUnusedParameters": true, /* 사용되지 않은 매개변수가 있을 경우, 오류로 보고 */
"noImplicitReturns": true, /* 함수가 값을 반환하지 않을 경우, 오류로 보고 */
"noFallthroughCasesInSwitch": true, /* switch 문 오류 유형에 대한 오류 보고 */
"noUncheckedIndexedAccess": true, /* 인덱스 시그니처 결과에 'undefined' 포함 */
/* 모듈 분석 옵션
* ------------------------------------------------------------------------------------------------------------------------------------------------ */
"moduleResolution": "node", /* 모듈 분석 방법 설정: 'node' (Node.js) 또는 'classic' (TypeScript pre-1.6). */
"baseUrl": "./", /* 절대 경로 모듈이 아닌, 모듈이 기본적으로 위치한 디렉토리 설정 (예: './modules-name') */
"paths": {}, /* 'baseUrl'을 기준으로 상대 위치로 가져오기를 다시 매핑하는 항목 설정 */
"rootDirs": [], /* 런타임 시 프로젝트 구조를 나타내는 로트 디렉토리 목록 */
"typeRoots": [], /* 유형 정의를 포함할 디렉토리 목록 */
"types": [], /* 컴파일 시 포함될 유형 선언 파일 입력 */
"allowSyntheticDefaultImports": true, /* 기본 출력(default export)이 없는 모듈로부터 기본 호출을 허용 (이 코드는 단지 유형 검사만 수행) */
"esModuleInterop": true, /* 모든 가져오기에 대한 네임스페이스 객체 생성을 통해 CommonJS와 ES 모듈 간의 상호 운용성을 제공. 'allowSyntheticDefaultImports' 암시 */
"preserveSymlinks": true, /* symlinks 실제 경로로 결정하지 않음 */
"allowUmdGlobalAccess": true, /* 모듈에서 UMD 글로벌에 접근 허용 */
/* 소스맵 옵션
* ------------------------------------------------------------------------------------------------------------------------------------------------ */
"sourceRoot": "./", /* 디버거(debugger)가 소스 위치 대신 TypeScript 파일을 찾을 위치 설정 */
"mapRoot": "./", /* 디버거가 생성된 위치 대신 맵 파일을 찾을 위치 설정 */
"inlineSourceMap": true, /* 하나의 인라인 소스맵을 내보내도록 설정 */
"inlineSources": true, /* 하나의 파일 안에 소스와 소스 코드를 함께 내보내도록 설정. '--inlineSourceMap' 또는 '--sourceMap' 설정이 필요 */
/* 실험적인 기능 옵션
* ------------------------------------------------------------------------------------------------------------------------------------------------ */
"experimentalDecorators": true, /* ES7 데코레이터(decorators) 실험 기능 지원 설정 */
"emitDecoratorMetadata": true, /* 데코레이터를 위한 유형 메타데이터 방출 실험 기능 지원 설정 */
/* 고급 옵션
* ------------------------------------------------------------------------------------------------------------------------------------------------ */
"skipLibCheck": true, /* 선언 파일 유형 검사 스킵 */
"forceConsistentCasingInFileNames": true /* 동일한 파일에 대한 일관되지 않은 케이스 참조를 허용하지 않음 */
}
}
Ⅱ. compilerOptions 옵션 설명.
Ⅱ - 1. Language and Environment 옵션.
∇ target.
: 어떠한 버전의 JavaScript 코드로 컴파일 할지를 결정합니다.
( 구식 환경 배포면, 더 낮은 버전 // 신식의 환경 배포면, 더 높은 타겟 버전 )
* JS 버전 지정값을 넣지 않으면, default로 es5로 컴파일 됩니다.
** 만일, TS 소스 코드에 Promise를 사용한 코드가 있을 경우,
이는 ES5에서 지원해주지 않기 때문에 Typescript를 컴파일 하면 오류가 발생.
++ 대부분 브라우저는 모든 ES6를 지원하기 때문에 -->> 보통 ES6를 고정해서 사용하는 편 !
- target 프로퍼티는 lib 프로퍼티의 기본값도 자동으로 결정시킴.
>> target 프로퍼티와 lib 프로퍼티를 권장되는 양식으로 일치시킬 수 있지만,
편의를 위해 target 프로퍼티만 지정하는 것도 가능.
* 최신 버전을 가리키는 esnext는 조심해야 함 : TS의 현재 버전에 따라 최신이 달라지기 때문
"compilerOptions": {
"target": "ES6" // 어떤 버전의 자바스크립트로 컴파일 될 것인지 설정
// 'es3', 'es5', 'es2015', 'es2016', 'es2017','es2018', 'esnext' 가능
}
∇ lib.
: lib 옵션은 컴파일에 필요한 JavaScript 내장 라이브러리를 지정 가능합니다. + Math API, document API 등이 그 예시.
- lib가 지정되어 있지 않다면, "target 프로퍼티에 지정된 버전"에 따라 필요한 타입 정의들에 대한 정보를 자동 지정 !
ex) target 프로퍼티가 ES6 버전 혹은 더 최신의 버전으로 지정되엇는데,
lib 프로퍼티가 지정되지 않았다면 자동으로 lib 프로퍼티에는 ES2015(lib.es2015.d.ts) 등의 라이브러리들이 지정
=== "기본적으로 타입 정보를 전역으로 참조할 수 있게 되는 것입니다. "

"compilerOptions": {
"lib": ["es5", "es2015.promise", "dom"], // 컴파일 과정에 사용될 라이브러리 파일 설정
/*
es5: global type을 사용하기 위함 (Array, Boolean, Function 등..)
es2015.promise: Promise를 사용하기 위함
dom: setTimeout, console.log 등 dom에서 지원해주는 기능들을 사용하기 위함
*/
}
∇ experimentalDecorators / emitDecoratorMetadata.
: 타입스크립트의 @Decorator를 사용하기 위해서는 true로 둬야 작동 !
"compilerOptions": {
"experimentalDecorators": true /* ES7 데코레이터(decorators) 실험 기능 지원 설정 */
"emitDecoratorMetadata": true /* 데코레이터를 위한 유형 메타데이터 방출 실험 기능 지원 설정 */
}
function methodDecorator() {
console.log('method');
return function (target: any, property: any, descriptor: any) {};
}
function propertyDecorator(writable: boolean = true) {
console.log('property');
return function (target: any, decoratedPropertyName: any): any {};
}
class Test {
@propertyDecorator()
property = 'property';
@methodDecorator()
test(param1: string) {
console.log('test1');
}
}
∇ jsx
: .txs 확장자의 컴파일 결과, JSX 코드를 어떻게 컴파일 할지를 결정합니다.

"compilerOptions": {
"jsx": "preserve" // tsx 파일을 jsx로 어떻게 컴파일할 것인지 'preserve', 'react-native', 'react'
}
Ⅱ - 2. Modules 옵션.
□ rootDir
: 루트 디렉토리 기준을 변경합니다. -- >> js 아웃풋 경로에 영향을 줄 수 잇습니다
□ module/ moduleResolution
: 프로그램에서 사용할 모듈 시스템을 결정합니다.
* 만일 import 구문을 es6로 컴파일 했을 때, 동일하게 import로 컴파일되어서
commonJS 환경의 node로 실행 시 오류 발생 가능.
==> 따라서 import 구문을 require 구문으로 컴파일 해줘야 할 때,
module의 속성값을 commonJS로 지정하면 됩니다.

++ module 프로퍼티는 moduleResolution 프로퍼티의 기본값도 결정합니다.
+++ module이 commonjs면 노드에서 작동하는 것을 의미하므로,
moduleResoultion 키 값은 node이며, 만일 module이 웹이면 classic으로 설정됩니다.
"compilerOptions": {
"module": "commonjs", /* 생성될 모듈 코드 설정: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015', 'es2020', or 'ESNext'. */
"moduleResolution": "node", /* 모듈 분석 방법 설정: 'node' (Node.js) 또는 'classic' (TypeScript pre-1.6). */
}
□ baseURL / paths
: " import " 구문의 모듈 해석 시에 기준이 되는 경로를 지정합니다.
보통 개발을 진행하다보면, 노드 패키지 이외 파일들을 import 시켜야 하는 때가 발생합니다.
파일 상단에 전역경로 & 상대경로 기준으로 import합니다.
import styled from 'styled-components'; // 노드 패키지일 경우 최상단 경로에 있는 node_modules 폴더를 자동 인식
import { TextField } from '../../../../components/textfield'; // 직접 만든 사용사 소스 파일이 있을 경우 상대경로로 가져와야 한다.
...‘../../../../index.ts’같이 import 하는 이런 방식이 좀 예쁘진 않아도 일단 작동하는데는 문제가 없지만,
추후 계속 프로젝트를 작성하거나 리팩토링 할 때 문제가 발생할 수 있습니다.
상대경로면, 파일마다 위치를 재조정해줘야 하는 불편함이 발생하는데,
이때 baseURL 속성과 paths 속성을 설정하면, 절대경로로 import 할 수 있게 됩니다.
import styled from 'styled-components';
import { TextField } from '@components/textfield';
...
* baseUrl 속성에 기본 경로를 설정해주고, 그 바로 아래에 paths 속성에 절대 경로를 지정해주면 됩니다.
{
"compilerOptions": {
"baseUrl": "./", // 절대 경로 모듈이 아닌, 모듈이 기본적으로 위치한 디렉토리 설정
"paths": { // 'baseUrl'을 기준으로 상대 위치로 가져오기를 다시 매핑하는 항목 설정
"@components/*": [
"src/components/*" // import {} from '@components/파일' 할때 어느 경로로 찾아들어갈지 paths 설정
],
"@utils/*": [
"src/utils/*"
],
},
"outDir": "./dist", // 컴파일할때 js 파일 위치 경로 지정
},
}
but, 실제 ts-node를 이용해 소스파일을 실행해보면, 오류가 발생합니다.
== >> tsconfig.json 설정은 경로 alias만 준것이지, 실제 경로를 바꾼 것은 아니기 때문입다 !
*별도로 , tsconfig-paths / tsc-alias 모듈 설치 필요.
[ tsconfig-paths ]
tsconfig.json 내에 baseurl 이나 paths필드에 명시된 모듈을 실제로 호출하게 도와주는 라이브러리
[ tsc-alias ]
js 파일로 컴파일되면 baseurl 이나 paths 필드로 명시된 경로가 그대로 트랜스파일링 되서 js 모듈을 인식할수 없는 현상이 일어나게 되는데, 이 패키지를 이용하면 컴파일된 경로를 상대경로로 바꿔서 해결이 가능하다.
> npm i -D tsconfig-paths tsc-alias
{
"compilerOptions": {
"baseUrl": "./"
"path": ...
},
// 전역 속성으로 추가해준다.
"ts-node": {
"require": ["tsconfig-paths/register"]
}
}
조심할 점은, @로 시작하는 라이브러리를 npm을 통해 받아서 사용할 때, alias 명칭과 중복되지 않게 등록해야 합니다.
□ types / typeRoots
: tsconfig는 기본적으로 node_modules 폴더를 제외하지만,
라이브러리의 타입을 정의해놓는 @types 폴더는 컴파일에 자동으로 경로에 포함됩니다.
+ 만약 이 @types의 기본 경로를 변경하고 싶다면 아래와 같이 지정 가능합니다.
"compilerOptions": {
"typeRoots": ["./my-tslib"], // 컴파일 목록에 자동으로 포함시킬 패키지들의 기준 디렉토리
// .d.ts 파일을 읽을 폴더를 node_modules/@types에서 node_modules/my-tslib로 변경
"types": ["node", "jest", "express"], // typeRoots 디렉토리 내에 존재하는 패키지들 중 어떤 패키지들을 컴파일 목록에 포함시킬지
// 만약 types가 지정되어 있지 않다면 typeRoots에 지정된 경로의 패키지들은 전부 컴파일 목록에 자동으로 포함
}
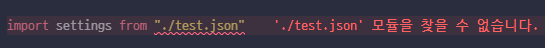
□ resolveJsonModule
: 확장자가 .json인 모듈의 import를 허용하는 설정입니다.
++ js 프로젝트에서는 json 설정 파일을 import해서 자주 사용하기에, TS도 가능할 것이라 생각하겟지만,
json 프로퍼티들을 싹 다 타입을 지정해야 사용이 가능합니다.
resolveJsonModule의 옵션은 json의 타입을 자동으로 설정해줘서 따로 변환 작업없이
TS에서 json 파일 데이터들을 곧바로 사용 할 수 있도록 해줍니다.
{
"name":"홍길동",
"age": 54,
"height": 170,
"married": false
}json 데이터가 있을 때 원래라면

'resolveJsonModule 옵션을 true로 설정해주면, 타입이 자동으로 매핑되어 사용이 가능해집니다.
"compilerOptions": {
"resolveJsonModule": true, // ts 파일에서 json imoprt 허용
}

Ⅱ - 3. JavaScript Support 옵션.
√ allowJs
TypeScript 프로젝트에서 JavaScript 파일도 사용할 수 있도록 하는 설정입니다.
allowJs: true이면 JavaScript 파일들도 타입스크립트 프로젝트에서 import 될 수 있습니다.
기본적으로 타입스크립트는 .js 확장자를 허용하지 않습니다.
그래서 만일 자바스크립트를 타입스크립트로 바꾸는 프로젝트가 진행중이라면 곤란함을 겪게 됩니다.
따라서 이 속성은
JavaScript 프로젝트를 TypeScript 프로젝트로 바꾸려 할 때 점진적으로 변환하기 위한 용도로 사용됩니다.
"compilerOptions": {
"allowJs": true,
}
√ checksJs
: TS 파일 뿐만 아니라, JS 파일에 있는 에러문도 보고하라는 옵션.
- allowJS 속성과 함께 사용.
"compilerOptions": {
"allowJs": true, // js 파일들 ts에서 import해서 쓸 수 있는지
"checkJs": true, // 일반 js 파일에서도 에러체크 여부
}
Ⅱ - 4. Emit 옵션.
outFile
일반적인 형태로는 하나의 파일로 만들수 없지만, 번들러 형태로 지원하여 하나로 만듭니다.
단, 모듈이 시스템 혹은 amd와 같은 형태로 지원되어야 파일을 하나로 만들수 있어서,
차라리 따로 웹팩을 사용하지 이 기능을 이용하지는 않아 중요도가 낮은 옵션.
outDir
기본적으로 컴파일을 진행하면 .ts와 같은 경로에 .js 결과물을 생성하는데,
outDir 옵션으로 경로를 수정하여 컴파일된 js 파일들을 담을 폴더를 지정해줄 수 있습니다.
"compilerOptions": {
"outDir": "./dist"
}
sourceMap
컴파일된 파일 디렉터리에 .js.map 파일이 만들어집니다.
이 소스맵 파일은 변환된 js코드가 ts의 어디에 해당하는 지를 알려준다. 디버깅 작업에 매우 유용합니다.
"compilerOptions": {
"sourceMap": true, /* 소스맵 '.map' 파일 생성 설정 */
}
noEmitOnError
원래는 타입스크립트에 구문 에러가 발생하더라도, 컴파일하면 js파일을 생성하는데,
위 설정을 true로 설정하면 에러가 발생한 ts파일은 컴파일을 막습니니다.
"compilerOptions": {
noEmitOnError": true, // 컴파일 에러가 있으면 js 컴파일 하지 않음
}
Ⅱ - 5. Type Checking 옵션.
strict
타입스크립트의 각종 타입 체킹 동작을 전부 활성화 합니다.
사실상 이 옵션을 쓰지않는것은 곧 타입스크립트를 쓰지 않는 다는 것과 같습니다.
따라서 기본으로 활성화 되어 있습니다.
"compilerOptions": {
"strict": true /* 모든 엄격한 유형 검사 옵션 활성화 */
}
이 프로퍼티를 true로 지정하면 strict mode family 프로퍼티들을 전부 true로 지정하는 것과 동일합니다.
만일 사소한 부분에도 너무 지나치게 빨간줄을 긋는게 불편하다면,
선택적으로 몇 개의 strict mode family 프로퍼티를 false로 지정하는 식으로 설정하면 됩니다.

noImplicitAny
명시적이지 않은 any 타입이 지정될 경우 표현식과 선언에 사용하면 에러 발생 시킵니니다.
예를들어 타입스크립트가 추론을 실패해서 any로 지정되면 빨간줄이 뜨게 되는데,
이때 직접 any라고 지정해야 빨간줄이 사라집니다.
위의 strict 옵션을 true로 하면 noImplicitAny 옵션도 자동으로 true가 되서 나타나는 현상인데,
이때 이 옵션을 false로 지정하면 아래와 같이 any 타입을 명시적으로 지정 안해도 오류가 사라지게 됩니다.
"compilerOptions": {
"strict": true,
"noImplicitAny": false /* 명시적이지 않은 'any' 유형으로 표현식 및 선언 사용 시 오류 발생 */
}
function methodDecorator() {
console.log('method');
return function (target, property, descriptor) {}; // noImplicitAny: false로 하면, 명시적 any를 안써도 에러가 안난다.
}

strictNullChecks
null및 undefined 값에 대한 유형을 조정하는 옵션입니다.
strickNullChecks를 적용하면,
모든 타입은 null, undefined값을 가질 수 없고 가지려면 union type으로 직접 명시해야 합니다.
단, 기본적으로 any에 null, undefined할당 가능하며 void에는 undefined 할당 가능합니다.
함수를 선언할 때부터 매개변수와 리턴 값에 정확한 타입을 지정할 수 있는 효과가 있습니다.
만일 strickNullChecks를 적용하지 않을 경우 모든 타입은 null, undefined값을 할당 가능해집니다.
"compilerOptions": {
"strict": true,
"strictNullChecks": false, /* 엄격한 null 검사 사용 */
}


alwaysStrict
컴파일된 자바스크립트 파일에 "use strict" 모드를 사용하도록 명시합니다.
strict 옵션이 활성화 되어있을경우 기본적으로 이 옵션도 활성화 되며,
만일 이 옵션을 false로 지정하면 컴파일된 자바스크립트 파일에선 strict mode를 쓰지 않게 됩니다.
"compilerOptions": {
"strict": true,
"alwaysStrict": false, /* 엄격모드에서 구문 분석 후, 각 소스 파일에 "use strict" 코드를 출력 */
}
Ⅱ - 6. Completeness 옵션.
skipLibCheck
타입 체킹을 스킵하도록 하는 설정입니다.
타입스크립트에 타입 체킹을 안하면 무슨 의미가 있겠냐 싶지만,
만일 프로젝트의 규모가 크면 라이브러리의 선언 파일들이 매우 방대할 텐데,
그것들을 매번 다시 체크하는 것은 상당한 시간이 소모가 됩니다.
그래서 이 옵션을 true로 지정하여 선언 파일들의 타입 체크를 생략하도록 하여
컴파일 시간을 줄여주도록 하기 위한 속성입니다.
"compilerOptions": {
"skipLibCheck": true, /* 선언 파일 유형 검사 스킵 */
}'Front_End [JS기반] > 타입스크립트' 카테고리의 다른 글
| [ 3D Web : Front&Back_Type Script ] 타입스크립트 : 타입 선언의 종류 총정리. (2) | 2024.11.20 |
|---|---|
| [ 3D Web : Front&Back_Type Script ] 타입스크립트의 타입 선언 (0) | 2024.11.18 |
| [ 3D Web : Front&Back_Type Script ] 타입스크립트 : 트랜스파일링이란 (0) | 2024.11.18 |
| [ 3D Web : Front&Back_Type Script ] 타입스크립트의 정의*동작원리*특징 (1) | 2024.11.18 |
| [ 3D Web : Front&Back_Type Script ] Type Script의 개념 및 기초 (0) | 2024.11.14 |