
[ Web & Mark UP ] WEB 정리.
∇ WEB 정리.
목 차
1. 웹 브라우저의 동작 방식
1-1. 브라우저의 종류
1-2. 브라우저의 역할
1-3. 서버와 클라이언트
1-4. HTTP
1-5. 웹 브라우저의 구조
1-6. 웹 브라우저의 랜더링 과정
2. 쿠키와 세션
2-1. 쿠키
2-2. 세션
2-3. 장단점
2-4. 차이점
3. HTTP
3-1. HTTP란
3-2. HTTP 메서드
3-3. request
3-4. response
3-5. keep alive 기능
3-6. https
4. Rest API
4-1. API란?
4-2. REST API
4-3. 주요 특징
5. OAuth
6. JWT
6-1. 구조
6-2. 사용 예시
6-3. 사용하는 이유
1. 웹 브라우저의 동작 방식.
1 - 1. 브라우저의 종류
- 크롬 : 구글이 개발한, 점유율 1위 브라우저
- 파이어폭스, 사파이 , 웨일 등등 여타 브라우저들도 많음.
- 요즘엔 ai를 도입한, 아크 같은 브라우저도 나오는 추세
1 - 2. 브라우저의 역할
1. 웹 페이지를 서버에 요청하여 서버의 응답을 웹 문서 형태(HTML) 형태로 받아옵니다.
2. 받은 웹 문서를 렌더링하여, 모니터 화면에 웹 페이지를 렌더링합니다.
1 - 3 서버와 클라이언트
- 클라이언트단에서 요청을 보내면, 서버가 응답을 합니다
- 클라이언트는 모바일, 웹 등 여러 환경일 수 있습니다.
- 클라이언트 : 사용자가 확인하는 부분
- 서버 : 사용자의 요청에 대한 응답을 해주는 부분 ( DB와 연결)
1 - 4 HTTP
- 클라이언트가 서버에 요청을 보낼 때, 어떻게 요청할 지 약속해놓은 양식 입니다.
1 - 5 웹 브라우저의 구조

- 사용자 인터페이스(UI) : 사용자가 브라우저와 상호 작용할 수 있는 웹 브라우저의 그래픽 인터페이스입니다.
사용자가 웹을 탐색할 수 있도록 하는 주소 표시줄, 메뉴 표시줄, 탭 및 기타 컨트롤 등으로 구성됩니다.
- 렌더링 엔진 : 렌더링 엔진은 서버로부터 받아온 웹 데이터를 통해서 웹 페이지를 렌더링하고 표시하는 역할을 합니다.
HTML, CSS 및 JavaScript 코드를 해석하여 웹 페이지로 시각화합니다.
- 네트워킹 : 네트워킹 구성 요소는 웹 브라우저와 웹 서버 간의 통신을 처리합니다.
웹 페이지, 파일 및 기타 리소스에 대한 요청을 서버에 보내고 서버에서 응답을 받습니다.
- JavaScript 엔진: JavaScript는 웹 페이지에 상호 작용 및 기능을 추가하는데 사용되는 스크립팅 언어입니다.
JavaScript엔진(V8)은 웹 페이지에서 JS코드를 해석하고 실행합니다.
- 플러그인: 플러그인은 웹 브라우저에 추가 기능을 넣는 소프트웨어 구성요소입니다.
플러그인의 ex ) Adobe Flash Player, Java 및 PDF 뷰어 등등..
- 쿠키 및 캐쉬: 쿠키는 웹 사이트에서 사용자의 기본 설정 및 활동에 대한 정보를 저장하는데 사용하는 작은 파일.!
캐시는 브라우저가 최근에 엑세스한 웹 페이지 및 리소스를 저장하는 데 사용하는 임시 저장 영역입니다.
1 - 6. 웹 브라우저의 랜더링 과정.

- 브라우저의 렌더링 프로세스는 사용자가 웹 페이지를 요청할 때 발생하는 일련의 과정입니다.
● parsing : 브라우저는 요청된 페이지의 HTML 코드를 수신하고 문서 객체 모델(DOM)으로 구문 분석합니다.
DOM은 텍스트*이미지*비디오 및 기타 미디어를 포함하여
웹 페이지의 요소를 나타내는 트리형 구조입니다.
● 렌더 트리 구성: DOM이 생성된 후 브라우저는 CSS 스타일을 DOM 요소에 적용하고 렌더 트리를 구성합니다.
렌더 트리는 각 요소의 레이아웃과 위치 값등을 포함하여 웹 페이지를 시각적으로 표현합니다.
● 레이아웃: 렌더링 트리가 구성되면 브라우저는 크기, 위치 및 다른 요소와의 관계를 고려하여
페이지에 있는 각각 요소들의 레이아웃을 계산합니다.
● 페인팅: 마지막으로 부라우저는 렌더링된 콘텐츠를 화면에 페인팅합니다.
올바른 위치와 색상으로 각 요소를 그리고 최종 이미지로 결합하는 작업이 포함됩니다.
2. 쿠키와 세션
2 - 1. 쿠키
" 사용자가 특정한 웹사이트에 방문할 때, 사용자 컴퓨터에 저장하는 기록 파일 "
ex) 아이디와 비밀번호를 저장하시겠습니까? ---> 내 컴퓨터에 기록되는 것

쿠키값은 일정 시간이 지나면 만료되도록 설정하거나
사용자의 컴퓨터에 무기한 남아 있도록 설정할 수 있습니다.
2 - 2. 세션
" 특정 사용자의 상태를 유지하는 기술"
- http는 상태를 가지고 있지 않기 때문에, 이를 보완하기 위해 사용되기도 합니다.
ex)
웹 사이트에 한번 로그인 하면, 다른 페이지로 이동해도 계속 로그인 상태가 유지됩니다.

세션은 일반적으로
사용자의 로그인 상태를 추적하고 장바구니 항목 또는 양식 데이터와 같은 임시 데이터를 저장하는 데 사용됩니다.
사용자가 브라우저를 닫으면 일반적으로 세션이 종료되고 데이터가 삭제됩니다.
2 - 3. 장단점
※ 쿠키의 장단점.
∂ 장점.
- 쿠키는 사용자의 선호도나 로그인 정보를 기억하여
사용자 경험을 보다 편리하게 할 수 있습니다.
- 쿠키는 웹사이트 소유자 및 마케팅 담당자에게 귀중한 통찰력을 제공할 수 있는
웹사이트에서의 사용자 행동을 추적하는데 사용할 수 있습니다.
- 쿠키는 일정 시간이 지나면 만료되도록 설정하여 사용자의 개인 정보를 보호 가능합니다.
∂ 단점.
- 쿠키는 잠재적으로 추적 및 광고 목적으로 사용될 수 있으며,
이는 일부 사용자에게 침입으로 보일 수 있습니다.
- 쿠키는 사용자에 의해 삭제되거나 차단될 수 있으며, 이로 인해서 쿠키의 효율성이 제한 가능합니다.
- 쿠키는 권한이 없는 제 3자에 의해 잠재적으로 엑세스 될 수 있으며,
이는 보안 위험을 초래 가능합니다.
※ 세션의 장단점.
∂ 장점.
- 세션은 사용자 경험을 향상시킬 수 있는 장바구니 항목 또는 양식 데이터와 같은
임시 데이터를 저장하는데 사용할 수 있습니다.
- 세션을 사용하여 사용자의 로그인 상태를 추적할 수 있으므로 웹 사이트 보안을 개선 가능합니다.
- 세션은 서버에 저장되므로 쿠키에 비해 더 높은 보안레벨을 제공 가능합니다.
∂ 단점.
- 세션은 일반적으로 사용자가 브라우저를 닫을 때 만료되므로
사용자측에서 주의하지 않으면 데이터 손실이 발생 가능합니다.
- 세션에는 쿠키보다 리소스를 더 많이 사용할 수 있는 서버측 스토리지가 필요합니다.
- 세션은 쿠키에 비해 장기적인 사용자 추적에 효과적이지 않을 수 있습니다.
2 - 4. 차이점.

★ 쿠키
- 사용자 컴퓨터에 저장
- 만료 시간,타이밍 설정 가능
- 현재 웹사이트를 사용하지 않는 경우에도 접근 가능
★ 세션
- 서버에 저장
- 브라우저를 닫을 때 만료
- 브라우저 사용하는 동안에만 접근 가능,
※ 쿠키와 세션은 모두 웹 개발자가 사용자 데이터를 저장하고 유지 관리하는데에 유용한 도구이지만
서로 다른 용도로 사용됩니다.
쿠키는 일반적으로 사용자 기본 설정을 기억하고 사용자 행동을 추적하는데 사용되는 반면
세션은 임시 데이터를 저장하고 사용자의 로그인 상태를 추적하는데 사용됩니다.
3. HTTP
3 - 1. HTTP란?
@ 웹상에서 데이터를 주고 받기 위한 프로토콜로써, 모바일이나 게임 환경에서도 통신을 할 때 사용됩니다.
○ Stateless
: 클라이언트측에서 서버로 보내는 각 요청들은 이전 요청에 대한 지식 없이 독립적인 트랜잭션으로 처리됩니다.
이는 서버가 요청 간에 클라이언트에 대한 상태 정보를 유지하지 않음을 의미합니다.
○ Connectionless
: HTTP는 클라이언트와 서버 간의 지속적인 연결이 필요하지 않습니다.
대신 각 요청에 대해 새 연결이 설정되고, 해당 응답이 반환된 후 닫힙니다.
○ 텍스트 기반
: HTTP 메지니는 일반 텍스트로 전송되어 사람이 읽을 수 있고 디버깅하기 쉽습니다.
○ 확장 가능
:HTTP는 새로운 방법과 헤더의 정의를 허용하므로
프로토콜을 확장하여 새로운 사용 사례와 애플리케이션을 지원할 수 있습니다.
3 - 2. HTTP 메서드.
○ GET
- GET 방식은 서버에서 리소스를 가져오는 데 사용됩니다.
- 요청된 리소스는 요청에 포함된 URL로 식별됩니다.
- GET 요청은 데이터만 검색해야 하며, 서버에 부작용이 있어서는 안됩니다.
○ POST
: POST 방식은 리소스를 생성하거나 업데이트하기 위해서 서버에 데이터를 제출하는 데 사용됩니다.
○ PUT
: PUT 방식은 서버의 기존 리소스를 업데이트하는 데 사용됩니다.
○ DELETE
:DELETE 메소드는 서버에서 리소스를 삭제하는 데 사용됩니다.
○ PATCH
: PATCH 방식은 서버에 있는 기존 리소스의 일부를 업데이트 하는 데 사용됩니다.
○ OPTIONS
: OPTIONS 메소드는 URL로 식별되는 리소스에 사용 가능한 통신 옵션에 대한 정보를 검색하는 데 사용됩니다.
여기에는 지원되는 메서드, 헤더 및 콘텐츠 유형 등의 정보도 포함 가능합니다.
3 - 3. request.
○ Status line
: 여기에는 HTTP 메서드 , 요청 중인 리소스의 URL 및 HTTP 버전이 포함됩니다.
○ Headers
: 전송되는 콘텐츠의 유형, 콘텐츠 언어 및 요청과 관련된 쿠키값 같은 요청에 대한 추가 정보를 제공합니다.
○ Body
:선택 사항이며 POST, PUT, PATCH와 같은 특정 요청 방법에만 사용됩니다.
여기에는 서버로 전송되는 데이터가 포함됩니다.
3 - 4. response
○ Status line
: 여기에는 HTTP 버전, 요청 결과를 나타내는 상태 코드 및 결과에 대한 자세한 정보를 제공하는
상태 메시지가 포함됩니다.
○ Headers
: 전송되는 콘텐츠의 유형, 콘텐츠 언어 및 요청과 관련된 쿠키값 같은 요청에 대한 추가 정보를 제공합니다.
○ Body
: HTML, JSON 또는 이미지와 같이 클라이언트로 다시 전송되는 데이터를 포함합니다.
※ HTTP 응답 상태 코드 = 요청 결과
- 200 OK : 요청이 성공했으며, 서버가 요청한 데이터를 다시 보내는 중
- 404 : 유명한 not found , 요청한 리소스를 서버에서 찾을 수 없다는 뜻.
- 500 : 내부 서버 오류 : 요청을 처리하는 동안 서버에서 오류가 발생
- 301 Moved Permanently : 용청한 리소스가 새 URL로 영구적으로 이동
- 302 Found : 요청한 리소스가 일시적으로 새 URL로 이동.
3 - 5. keep alive 기능
- Keep-Alive를 사용하면 클라이언트와 서버가 일정 시간 동안 TCP 연결을 열어두는 데 동의하여,
동일한 연결을 통해 여러 요청과 응답을 교환 가능합니다.
- 각 요청에 대해 새 TCP 연결을 설정하는 오버헤드가 줄어들기 때문에
웹 애플리케이션의 성능이 크게 향상 가능합니다.
3 - 6. https
- HTTPS는 HTTP의 프로토콜의 보안 버전인 [ Hypertext Transfer Protocol Secure ]의 약자.
- 웹 서버와 웹 브라우저 간에 보안 연결을 설정하는 데 사용되어서,
이들 간에 교환되는 모든 데이터가 암호화되고 도청 및 변조로부터 보호됩니다.
- HTTPS는 SSL/TLS(Secure Sockets Layer/ Transport Layer Security) 프로토콜을 사용하여
서버와 클라이언트 간에 교환되는 데이터를 암호화합니다.
이 암호화는 권한이 없는 사람이 데이터를 가로채거나 읽을 수 없도록 합니다.
- HTTPS 연결을 설정하려면 웹 서버에 SSL/TLS 인증서가 설치되어 있어야 합니다.
이 인증서는 인증 기관에서 발급합니다.
웹 브라우저가 HTTPS를 사용하여 서버에 연결할 때
SSL/TLS 인증서가 유효하고 신뢰할 수 있는 기관에서 발급되었는지 확인합니다.

4. REST API

4 - 1. API란?
- API ( 응용 프로그램 프로그래밍 인터페이스 ) 는 서로 다른 소프트웨어 응용 프로그램이
서로 통신할 수 있도록 하는 일련의 프로토콜, 루틴 및 도구입니다.
- 서로 다른 소프트웨어 구성 요소가 상호 작용하고 데이터를 교환하는 방법을 정의.
ex) 네이버 혹은 카카오에서 제공하는 지도
4 - 2. REST API란?

REST(Representational State Transfer) API는 인터넷을 통해 서로 다른 시스템 간의 통신을 허용하는
일종의 웹 서비스 아키텍처입니다.
웹 브라우저와 서버 간의 통신에 사용되는
표준 프로토콜인 HTTP(Hypertext Transfer Protocol) 원칙을 기반으로 합니다.
☆ RESTful API는 HTTP 요청을 사용하여
서버에서 GET(데이터검색), POST(데이터 제출), PUT(데이터 업로드), DELETE(데이터 제거) 등과 같은
다양한 작업을 수행합니다.
서버의 응답은 클라이언트의 요청에 따라서
일반적으로 JSON(JavaScript Object Notation) 또는 XML(eXtensible Markup Language) 의 표준 형식으로
다시 전송됩니다.
응답에는 성공 여부를 나타내는 상태 코드와 관련 데이터가 포함됩니다.
※ 주요 특징.
Stateless: 서버는 요청 간에 클라이언트 정보를 저장하지 않습니다.(확장성, 유지관리 장점)
리소스 기반: URI를 통해 리소스에 액세스합니다.
HTTP 메서드: GET, POST, PUT 및 DELETE와 같은 HTTP 메서드는 리소스에 대한 작업을 수행하는 데 사용됩니다.
표현: 리소스는 JSON, XML 및 HTML과 같은 다양한 형식으로 표현될 수 있습니다.
균일한 인터페이스: 인터페이스는 모든 리소스에서 일관성이 있어야 합니다.
계층화된 시스템: 시스템을 계층화하여 확장성과 보안성을 향상시킬 수 있습니다.
5. OAuth
OAuth(Open Authorization)는 사용자가 암호를 공유하지 않고도 리소스에 대한 액세스 권한을
타사 애플리케이션에 부여할 수 있도록 하는 인증용 개방형 표준 프로토콜입니다.
사용자가 자신의 소셜 미디어 계정(예: Facebook, Google, Twitter)을 사용하여 로그인하거나
로그인 자격 증명을 공개하지 않고 다른 서비스의 계정에 액세스할 수 있도록
웹 및 모바일 애플리케이션에서 널리 사용됩니다.
- 엑세스 토큰은 제한된 기간 동안 사용자 리소스에 대한 보안 엑세스를 제공하는 고유한 문자열입니다.
사용자는 언제든지 해지 가능하며, 타사 애플리케이션은 만료되면 새 토큰을 요청해야 합니다.
- OAuth는 사용자가 로그인 자격 증명을 공유할 필요 없이 응용 프로그램이 사용자 리소스에 액세스할 수 있는
안전하고 사용자 친화적인 방법을 제공합니다.
sns 플랫폼 및 기타 웹 서비스에서 널리 사용되어 타사 애플리케이션과 원활하게 통합됩니다.
6. JWT(JSON Web Token)
※ JWT의 구조.

JWT(JSON 웹 토큰)는 당사자 간에 보안 청구를 표현하고 전송하기 위한 표준 형식입니다.
일반적으로 클라이언트와 서버 사이에서
두 당사자 사이에 정보를 안전하게 전송하기 위한 컴팩트하고 독립적인 메커니즘입니다.
※ JWT는 헤더, 페이로드 및 서명의 세 부분으로 구성됩니다.
- 헤더 : 토큰 유형 및 토큰 서명에 사용되는 알고리즘에 대한 정보가 포함되어 있습니다.
- 페이로드 : 사용자 ID, 이메일 또는 권한과 같이 전송되는 클레임 또는 정보가 포함됩니다.
- 서명 : 토큰의 진위를 확인하고 변조를 방지하는 데 사용됩니다.
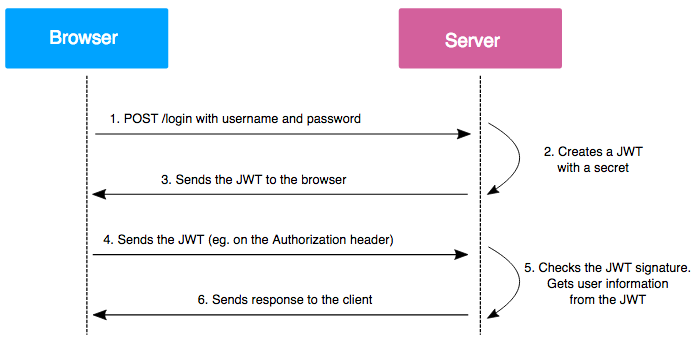
○ ex)

○ JWT는 일반적으로 웹 애플리케이션의 인증 및 권한 부여에 사용됩니다.
○ 사용자가 애플리케이션에 로그인하면 서버는 사용자의 클레임을 포함하는 JWT를 생성하고
비밀 키를 사용하여 서명합니다.
○ 그런 다음 서버는 JWT를 쿠키 또는 로컬 스토리지에 저장할 수 있는 클라이언트로 보냅니다.
○ 후속 요청에서 클라이언트는 Authorization 헤더에 JWT를 포함하고
서버는 토큰의 서명을 확인하여 사용자를 인증하고 보호된 리소스에 대한 액세스 권한을 부여합니다.
◆ JWT는 왜 사용하는가
- JWT는 상태 비저장 메커니즘이므로, 서버가 사용자의 세션 데이터를 저장할 필요가 없습니다.
따라서 많은 수의 사용자를 처리할 수 있도록 확장 가능하고 효율적입니다.
- 또한 JWT는 자체 포함되어 있기 때문에
공유 데이터베이스나 서버 없이도 다양한 도메인과 플랫폼에서도 사용 가능합니다.
- 전반적으로, JWT는 특히 인증 및 승인이 필요한 웹 애플리케이션의 경우 당사자 간에 정보를 전송하는
안전하고 효율적인 방법입니다.
'Web & MarkUp > Web' 카테고리의 다른 글
| [ Web & Mark UP ] 브라우저 렌더링 과정과 렌더링 최적화 방법. (1) | 2024.10.31 |
|---|---|
| [ Web & Mark UP ] 브라우저 환경과 렌더링 엔진의 동작 원리. (0) | 2024.10.30 |