
[ 앱 개발자 도전기 : 크로스플랫폼_Flutter & Dart ]
위젯(Widget) & 엘리먼트(element) and 렌더 오브젝트(RenderObject)
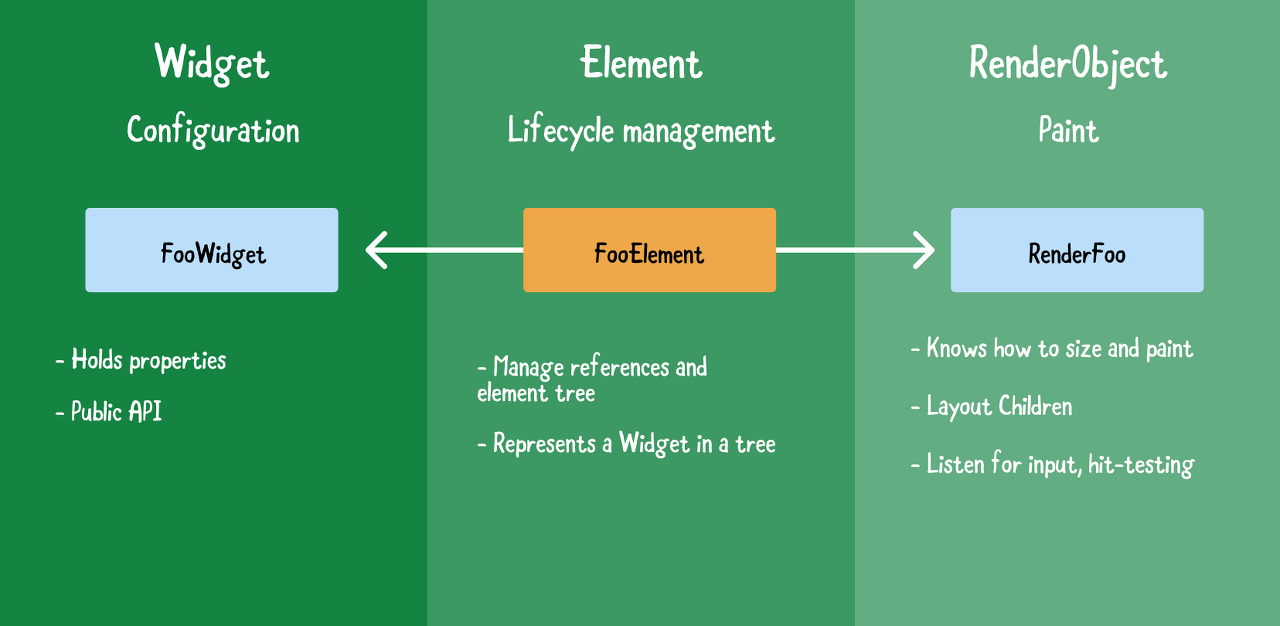
∇ Flutter의 위젯(Widget) & 엘리먼트(Element) & 렌더 오브젝트 ( RenderObject)
목 차
1. Widget
2. Element
3. RenderObject
Ⅰ. Widget.
◎ Widget은 Flutter에서 UI를 구축하기 위한 기본적인 구성 요소입니다.
◎ Widget은 화면에 무엇을 그릴지에 대한 정보를 가지고 있으며, 재사용 가능하고 조합 가능한 조각들로 구성됩니다.
◎ Widget은 불변(immutable)하며, 한 번 정의된 후에는 변경되지 않습니다.
◎ Widget은 특정한 구조, 레이아웃, 스타일, 상태 및 상호작용을 정의 가능합니다.
◎ Widget은 화면에 렌더링 될 때 Element로 변환됩니다.
Ⅱ. Element
◎ Element는 Widget의 인스턴스를 나타내는 실제 요소입니다.
◎ Element는 Widget의 구체적인 인스턴스에 대한 정보를 가지고 있으며,
화면에 표시되는 데 필요한 작업을 수행합니다.
◎ Element는 상태를 가질 수 있으며, 상태가 변경될 때마다 화면을 업데이트할 수 있습니다.
◎ Element는 Widget 트리를 구성하고 관리하며, 필요에 따라 Widget의 생성 * 수정 * 삭제 등을 처리합니다.
◎ Element는 화면에 표시되는 데 필요한 최소한의 작업만 수행하며,
화면을 업데이트할 때 효율적인 방식으로 처리됩니다.
== >> 위젯과 위젯의 렌더 객체를 관리합니다.
- 트리의 모든 위젯 인스턴스에는 해당 요소가 포함되어있습니다.
Ⅲ. RenderObject
◎ RenderObject는 Flutter의 렌더링 엔진에서 UI 요소를 표현하고 그리기 위한 저수준의 추상화입니다.
◎ RenderObject는 UI 요소의 크기 * 위치 * 그리기 * 레이아웃 등등을 정의합니다.
◎ RenderObject는 화면에 표시되는 실제 UI 요소를 나타냅니다.
◎ RenderObject는 Widget과 Element 사이에서 동작하며,
Widget은 RenderObject를 생성하고 업데이트하기 위한 구성 요소를 제공하고,
Element는 RenderObject를 관리하고 렌더링 작업을 수행합니다.
== >> 특정 위젯-인스턴스를 배치하는 일을 담당합니다.
- 적중 테스트 및 제스처와 같은 사용자 상호 작용도 처리합니다.

★ 정리.
- Widget은 UI 구성을 추상화한 개념.
- Element는 Widget의 구체적인 인스턴스로서, 화면에 대한 정보와 상태를 가지며 렌더링 작업을 수행!
- RenderObject는 렌더링 엔진에서 실제 UI 요소를 표현하고 그리기 위한 '저수준의 추상화'로서
크기*위치*그리기*레이아웃 등등을 정의합니다.
◎ Widget은 Element로 변환되어지고,
Element는 RenderObject와 함께 작동하여 화면에 UI를 그리는 작업을 수행합니다.
'App_Dev > Flutter' 카테고리의 다른 글
| [ 앱 개발자 도전기 : 크로스플랫폼_Flutter & Dart ] 기본 문법 간략 정리. (2) | 2024.11.15 |
|---|---|
| [ 앱 개발자 도전기 : 크로스플랫폼_Flutter & Dart ] Flutter 개발을 위한 Dart 문법 간단 정리. - 변수 (2) | 2024.11.14 |
| [ 앱 개발자 도전기 : 크로스플랫폼_Flutter & Dart ] Flutter 개괄 - [1] (1) | 2024.11.13 |
| [ 앱 개발자 도전기 : 크로스플랫폼_Flutter & Dart ] Flutter의 개념과 구조 및 특징 간략히 알아보기. (0) | 2024.11.12 |